All important information at your fingertips! In our simple, customizable dashboard, you can view relevant video stats and valuable performance metrics or leave notes for other project collaborators.
We’ve partnered with some of the largest online retailers in Germany and as a Vimantic user, you’ll have access to their entire product catalogues when selecting items to feature in your videos.
Create shoppable objects by tagging products in your videos, which allow viewers to click for more information or be redirected to an external website to complete their purchase.
Our customizable banner widgets are easy to integrate and compatible with most video players and ad servers — with more options coming soon!
You can preview your video and banner at any time. When you’re ready to publish, simply copy and paste the code snippet directly to your website.
Interested in performance? You’ll find detailed video, product, and interaction analytics in your information dashboard that allow you to track, analyze, and optimize.
Potential clients:
Who should use Vimantic?
Here's how Vimantic works:
To upload your video to the Vimantic interface, begin by opening the desired YouTube video in another browser window. Next, you’ll need the video’s ID, which can be found in the URL.
Copy it to your clipboard and return to the Vimantic interface. Click on the plus symbol to add a new video. Then fill in the video’s title and source ID. Paste the ID, click on ’start editing‘, and you’re ready to go!
Currently, our tool is only compatible with the YouTube video platform, but stay tuned because we’ll be adding other video platforms and upload options soon.
When it comes time to tag items in your videos, you’ll have our partners‘ entire product catalogues to choose from. You can add multiple catalogues to each video and activate or deactivate them to suit your project needs.

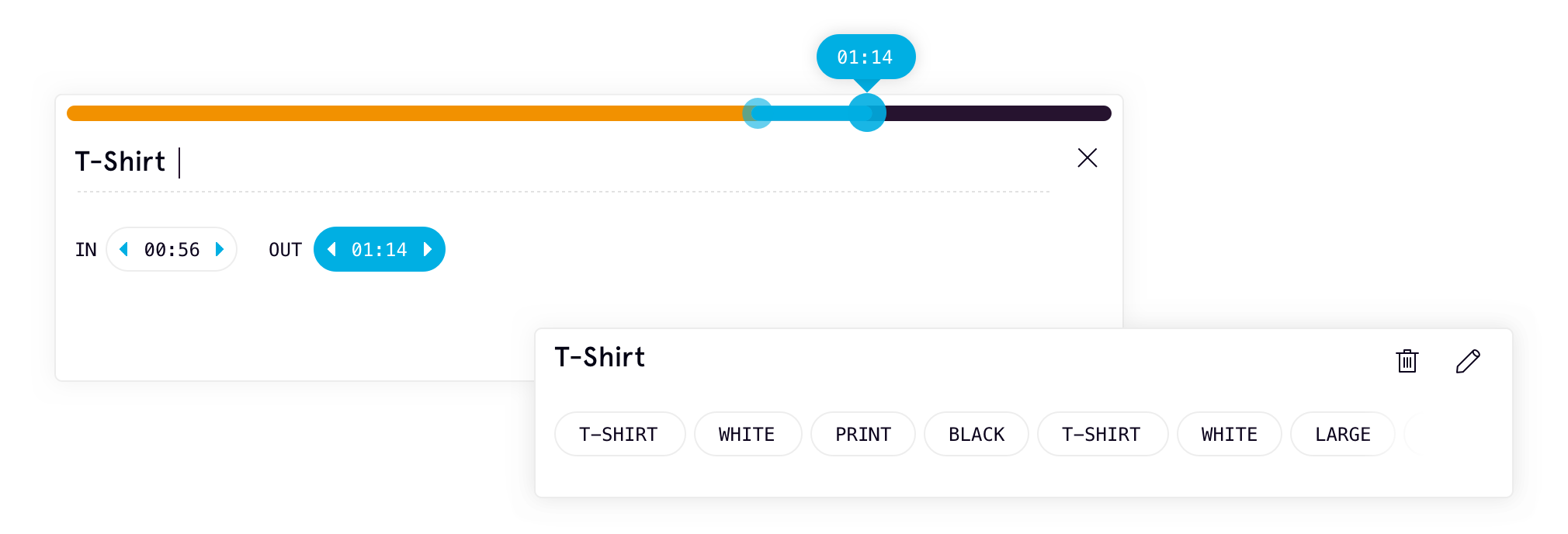
After you’ve uploaded your video and added the desired partner catalogues, it’s time to start tagging products! Mark your object by selecting the segment’s ‚in‘ and ‚out‘ times by moving the buttons on the video timeline.
You can then add up to three products per object, which will be displayed in your video with a photo and shoppable link according to the widget design you’ve selected. You can search for similar items related to your added product.

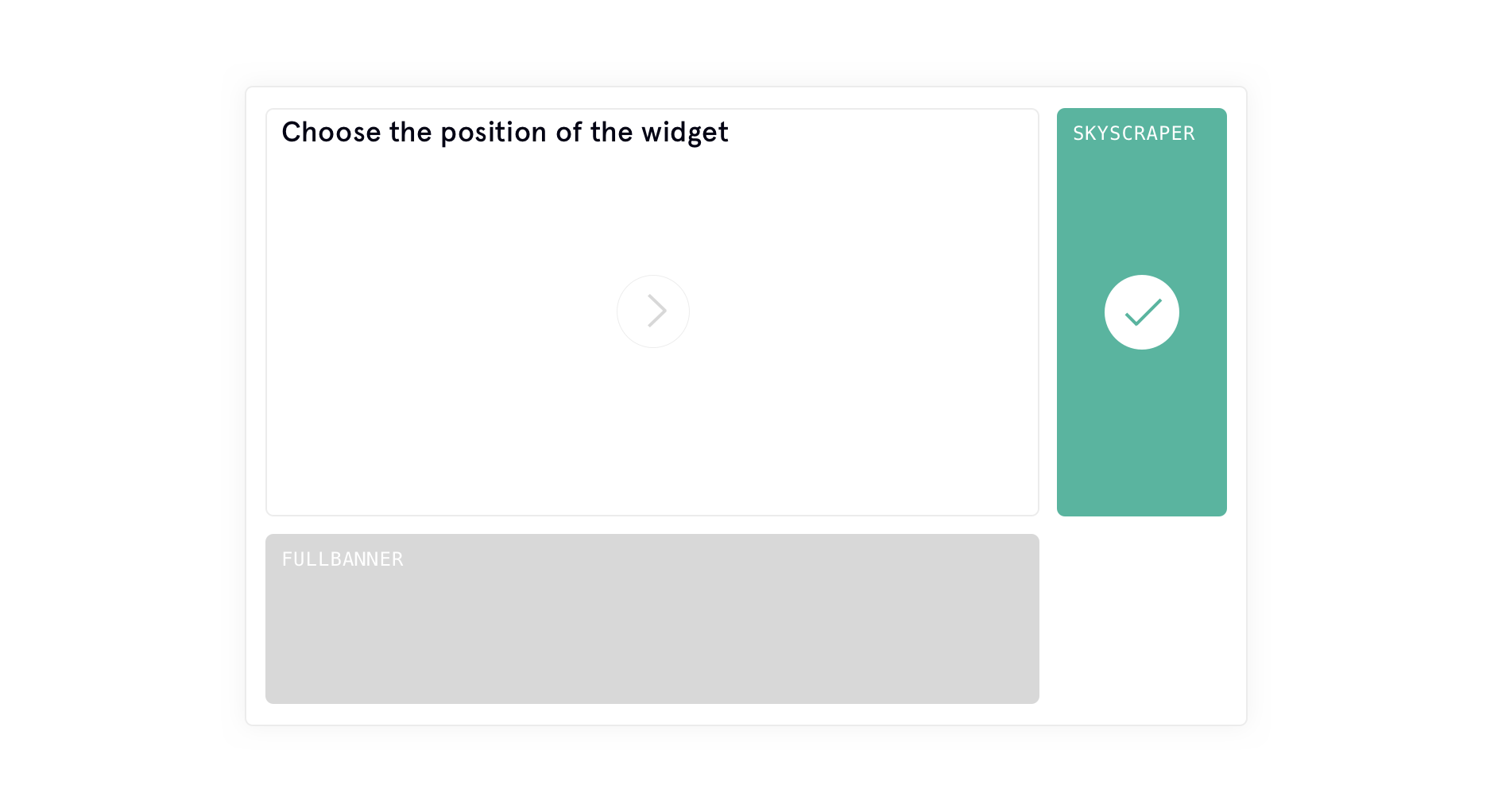
You can further customize your video project by choosing where and how your tagged products will be displayed. Currently, the tool offers two banner options: skyscraper and full-banner.
The Skyscraper option is displayed to the left of the video and lists the tagged products and their shoppable links vertically within the widget.
The full-banner widget is located beneath the video and lists your selected products, with their photos and redirect links, horizontally. More banners to be released soon!

Once you’ve finished your video project, you can view a full preview of the video and its product banner. From here, you can go back and make final changes or publish. If you’re satisfied with your work and ready to finalise, set the video to active in the preview menu.
Fields with the video’s ID and new embed code snippet will appear. Now, you’ll only need to copy the code snippet provided and paste it in your website code.

Done!